Samantha Blackwood: Portfolio Website
Portfolio website for Samantha Blackwood, a Toronto-based writer, editor, and content marketer. The main objective of this project was to organize the client's work and improve the user experience for potential clients, use a platform that would be easy for Samantha to use and update, to create a clean design where the written word is at the forefront. I updated the logo with a custom font, to mimic a wax seal to suit the nature of Samantha's business and fit the new elegant style of the website. To make the content stand out more, I kept the design simple and clean, and used typography to emphasize the text-based nature of the work. I added drop-caps to large bodies of text, to give the content a book-like or magazine feel. This website was designed using Adobe XD and built using the WIX website builder. Before launching the site, I ensured it was accessible and responsive on different devices.
Portfolio website for Samantha Blackwood, a Toronto-based writer, editor, and content marketer. The main objective of this project was to organize the client's work and improve the user experience for potential clients, use a platform that would be easy for Samantha to use and update, to create a clean design where the written word is at the forefront. I updated the logo with a custom font, to mimic a wax seal to suit the nature of Samantha's business and fit the new elegant style of the website. To make the content stand out more, I kept the design simple and clean, and used typography to emphasize the text-based nature of the work. I added drop-caps to large bodies of text, to give the content a book-like or magazine feel. This website was designed using Adobe XD and built using the WIX website builder. Before launching the site, I ensured it was accessible and responsive on different devices.

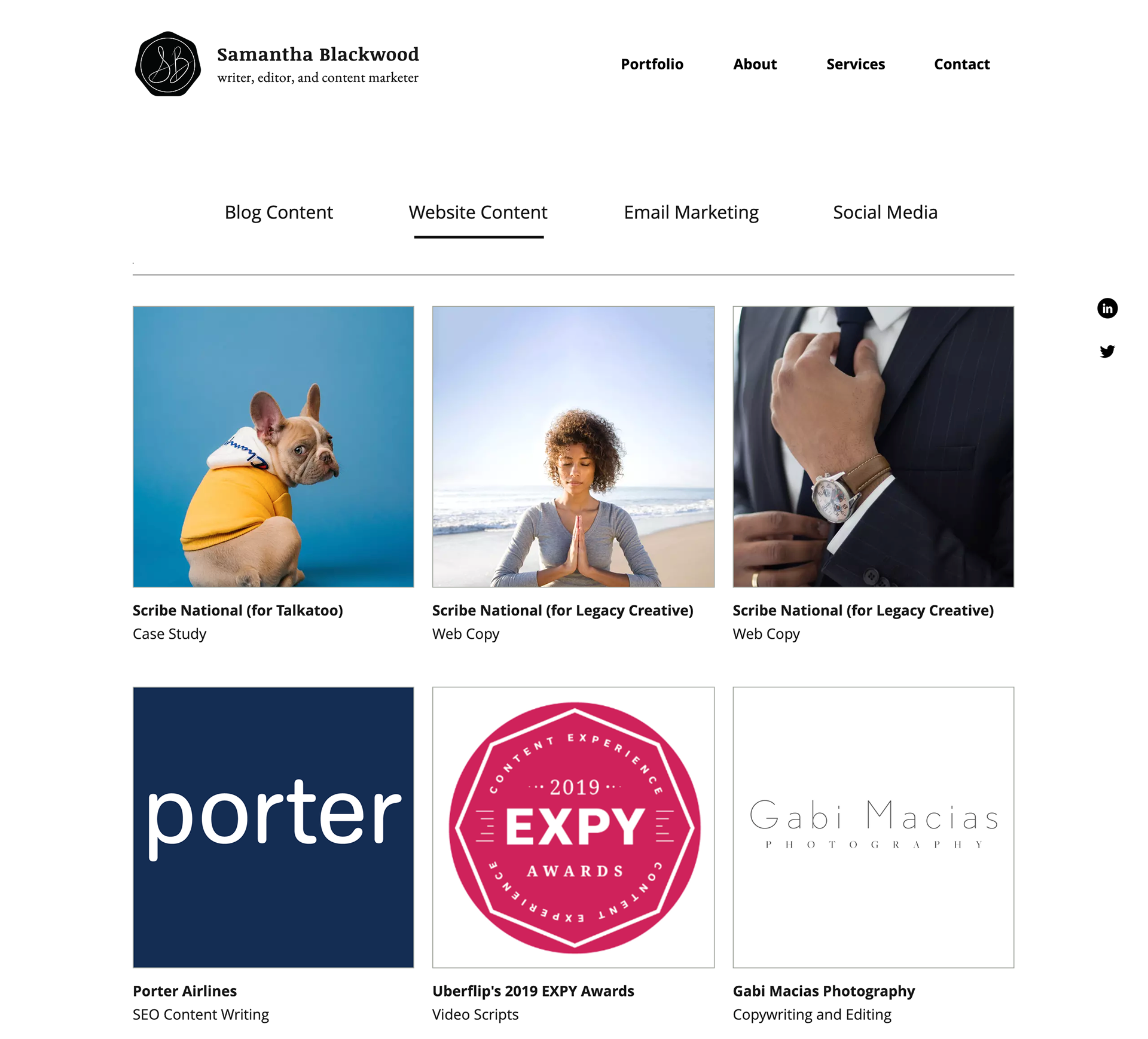
Portfolio Homepage

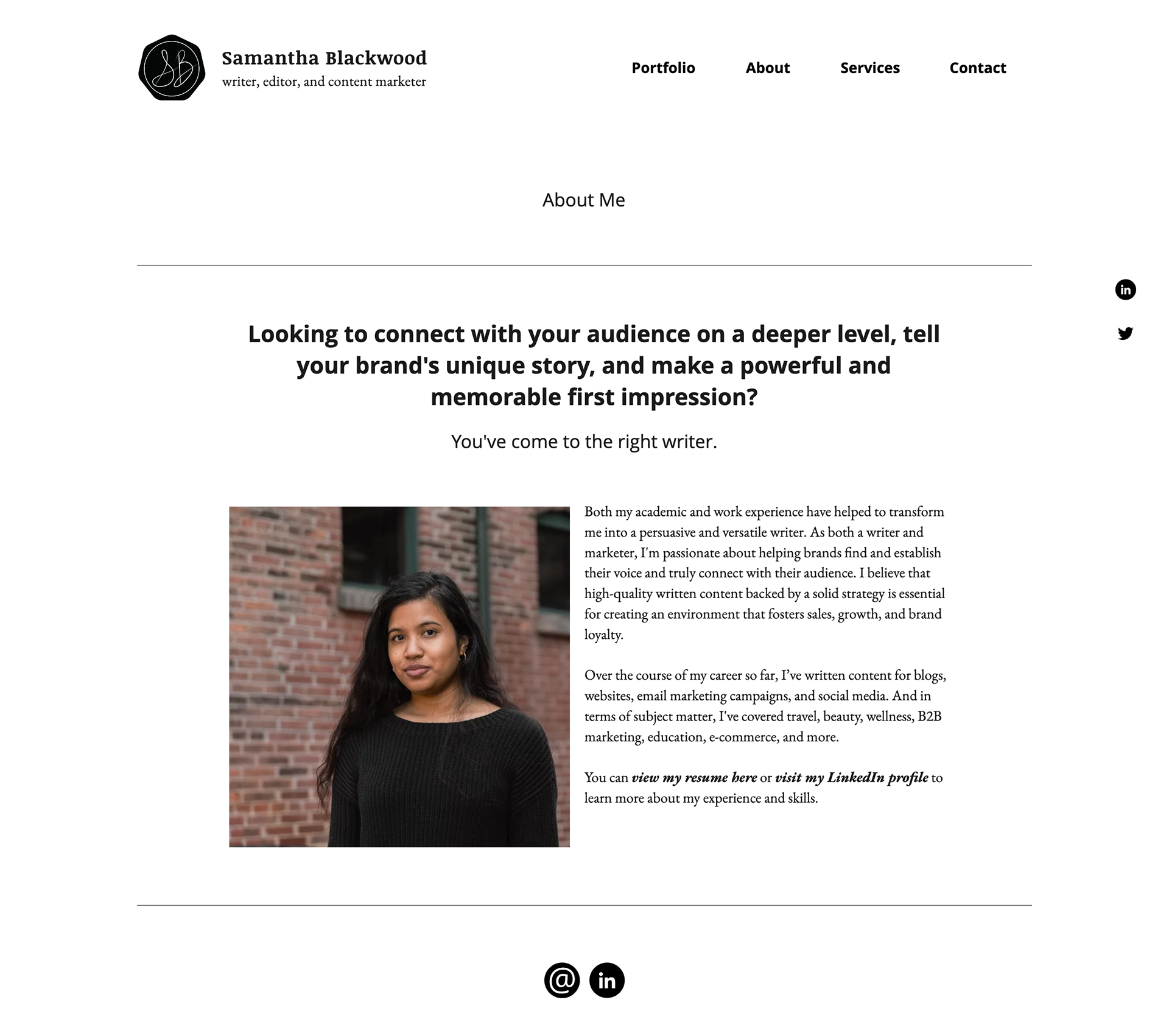
Portfolio About Me page

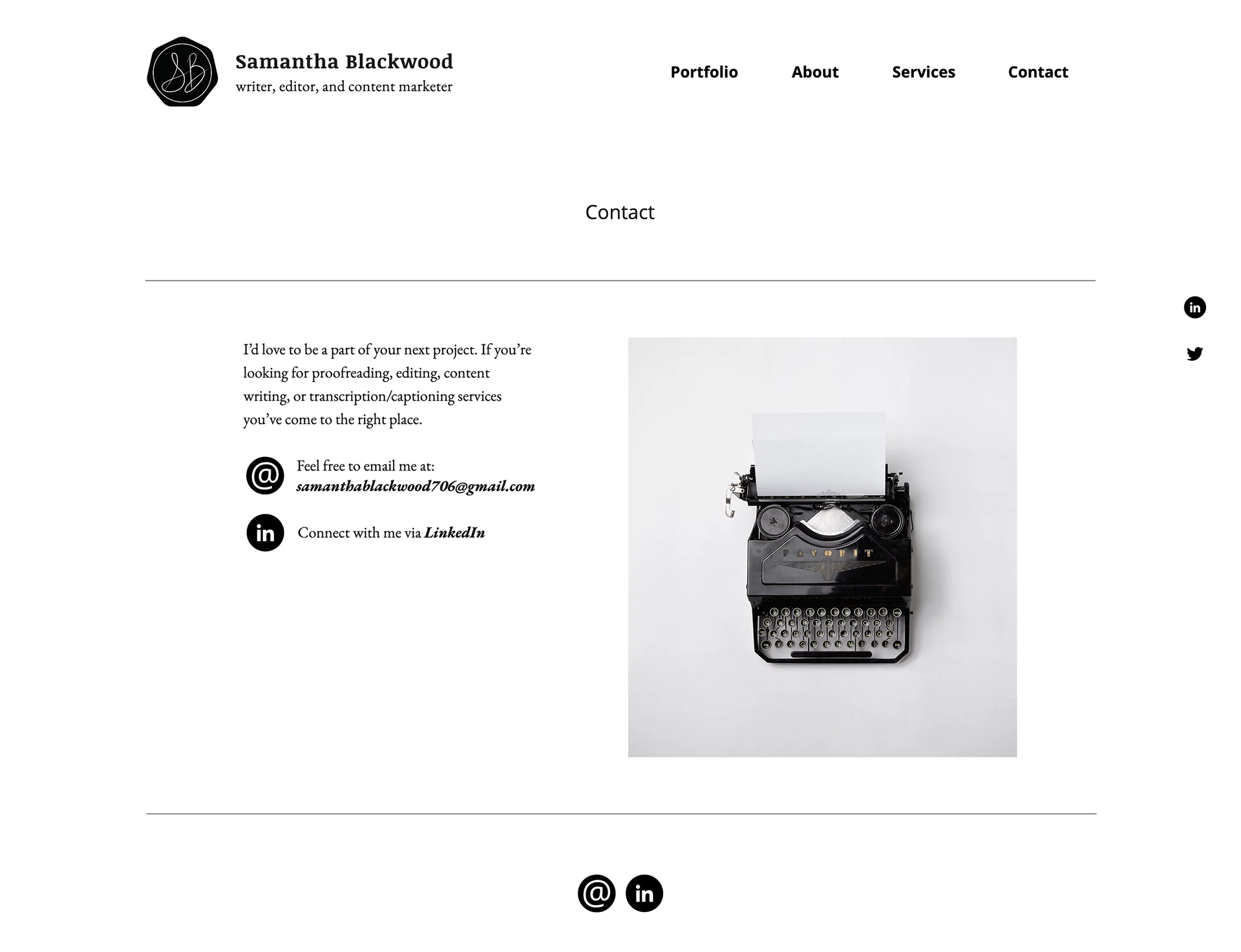
Portfolio Contact page
Humber College People(s) & Culture
While working as part of the Humber College People(s) & Culture department, I have created and maintained web pages for multiple projects and initiatives. These websites are frequented by the College staff to learn about various procedures, how to navigate the Human Resources Management System, and to learn about and engage in various events run by the College. All of the pages were designed in Adobe XD and created in WordPress via the Divi visual builder, Canva, and Evolution CMS along with custom CSS and HTML code for specific elements.
While working as part of the Humber College People(s) & Culture department, I have created and maintained web pages for multiple projects and initiatives. These websites are frequented by the College staff to learn about various procedures, how to navigate the Human Resources Management System, and to learn about and engage in various events run by the College. All of the pages were designed in Adobe XD and created in WordPress via the Divi visual builder, Canva, and Evolution CMS along with custom CSS and HTML code for specific elements.
Human Resources Management System (HRMS) Knowledge Base (KB)
The HRMS KB is a repository of knowledge articles for Managers, Employees and HR Staff on how to use and navigate the Human Resources Management System. The site also provides access to HR-related documents such as onboarding checklists, HR client lists, and benefits information. In addition to creating the pages and web design, I'm also responsible for uploading new Knowledge Articles, updating the FAQ section, sourcing and editing illustrations used on the site, ensuring that the most recent documents are available on the website and are linked to the correct pages, and creating animated videos using Vyond, Adobe After Effects, and Camtasia software.
The HRMS KB is a repository of knowledge articles for Managers, Employees and HR Staff on how to use and navigate the Human Resources Management System. The site also provides access to HR-related documents such as onboarding checklists, HR client lists, and benefits information. In addition to creating the pages and web design, I'm also responsible for uploading new Knowledge Articles, updating the FAQ section, sourcing and editing illustrations used on the site, ensuring that the most recent documents are available on the website and are linked to the correct pages, and creating animated videos using Vyond, Adobe After Effects, and Camtasia software.

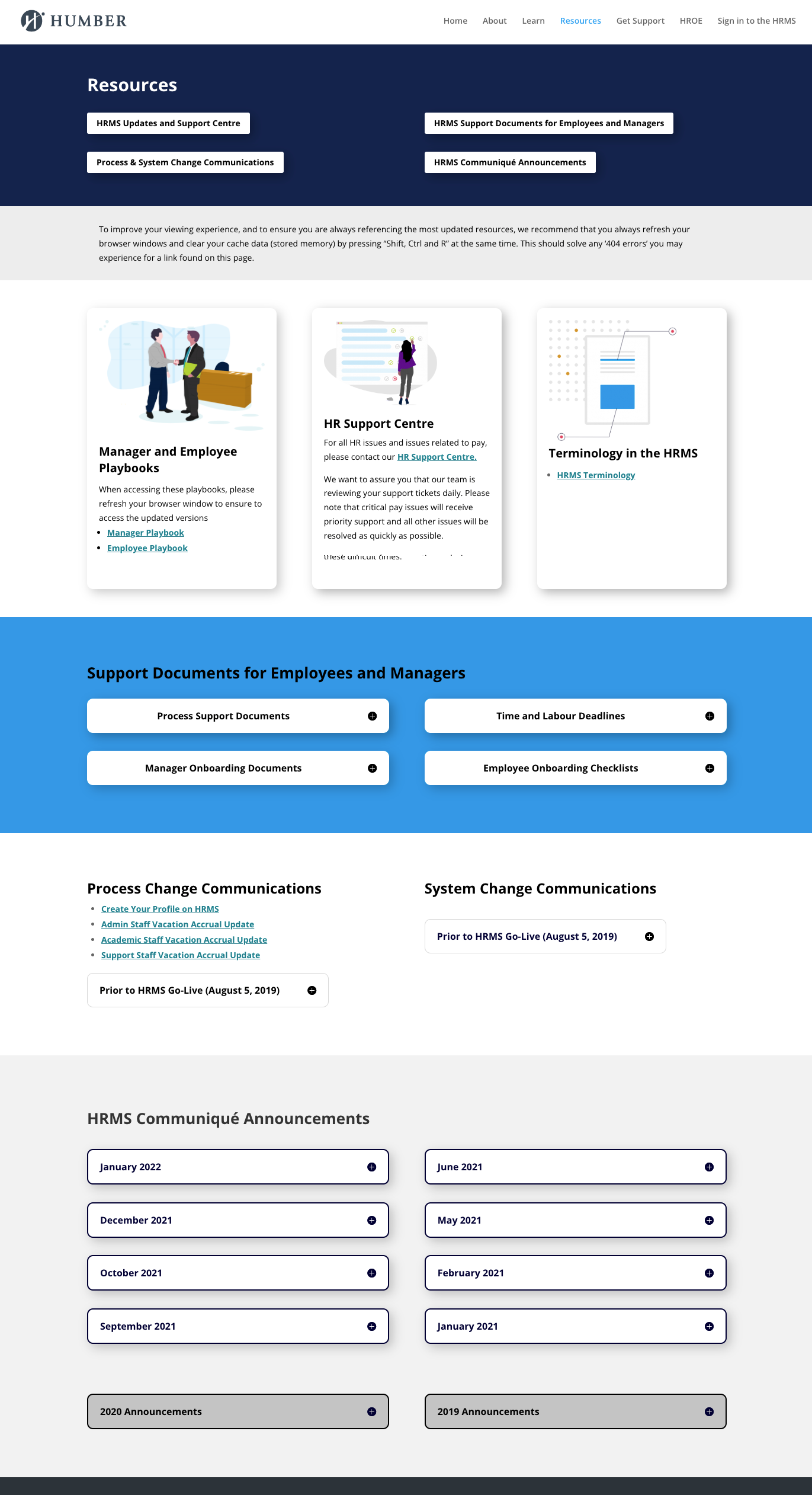
HRMS KB Resources Page

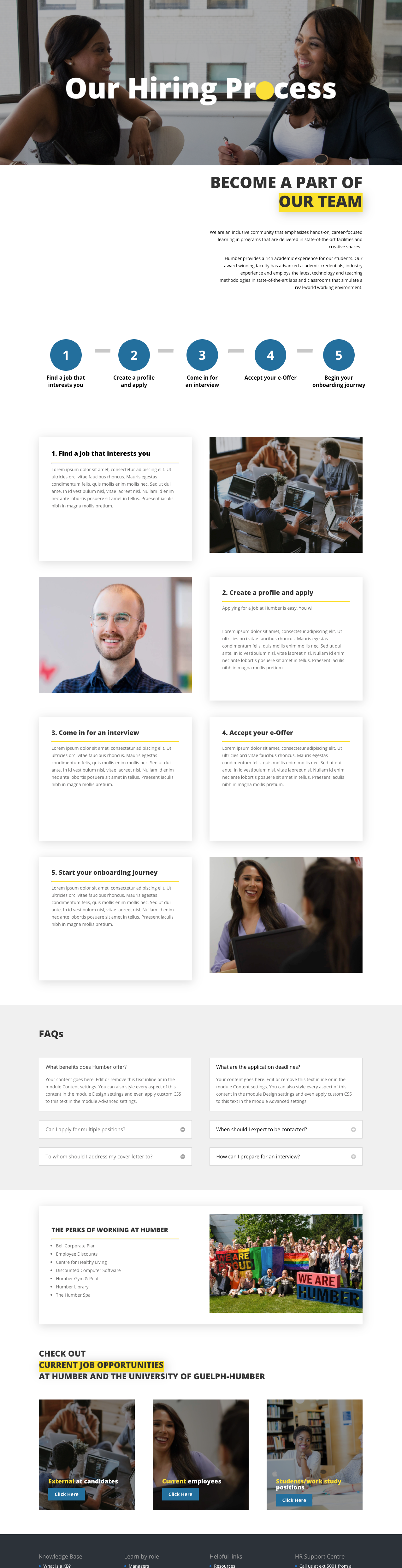
HRMS KB - Humber Hiring Process Concept Page

Additional Skills and Experience
Web Design and Interactive Media Program: Completed this 3-year Advanced Diploma program at Humber College, where I learned the basics of web development, and practiced web standards, best practices, and UX workflows. For my capstone project at Humber, I was a designer within a development team that created a mobile application to simplify the dining experience by allowing users to order meals ahead, book tables, pay, and split their bills. This involved researching the target user and market, creating personas, user flows, and prototypes, and testing the application to ensure that it achieved its purpose while remaining easy to use. Upon graduating, my team received the program’s Innovation Award and the Cisco Scholarship
for Innovation.
for Innovation.
2018 Ontario Elections Site Design for the Humber Journalism Department: Worked with the Humber Journalism Department on launching an election coverage website. My role was to work on responsive website designs and branding, which were then implemented by a web developer in the final website. The branding guidelines that I developed were then used by the members of the department to ensure all of their materials were consistent.
Google Analytics: Utilized Google Analytics to keep track of audience engagement and user statistics on websites.